Xu hướng thiết kế logo 2012
Chúng tôi bắt đầu báo cáo lại các xu hướng định kỳ lần thứ 10 của LogoLounge – với một lời khiển trách hàng năm: Nếu bạn đang tìm kiếm cách để kiểm chứng thông tin, xin dừng đọc ngay bây giờ.
Ngoài ra, nếu bạn dự định khi xem những xu hướng và sau đó quên ngay lập tức như đọc báo lá cải, bạn tốt hơn nên dừng ngay bây giờ.
Có nhiều điều có thể được học ở đây, nhưng bạn cần tìm kiến điều đúng đắn. Sau một thập kỷ về thiết kế biểu trưng trên khắp thế giới – 32.000 cái cho một bản báo cáo – Tôi có thể nói cực kỳ tự tin rằng lợi ích của việc nghiên cứu xu hướng thiết kế biểu trưng (logo) là xác đinh được quỹ đạo của nó.
Một khi bạn có thể thấy đường dẫn của xu hướng, có thể thấy những khúc cua và tốc độ thích hợp, nó rất dễ dàng để cho bạn biết điều gì sẽ xảy ra ở đoạn kế tiếp. Bạn có sự phán đoán, bạn sẽ tìm đúng hướng của mình.
Làm thế nào để nhận ra Xu hướng
Như tôi đánh giá các logo đã có mặt trên LogoLounge, có ba loại khác biệt bắt đầu xuất hiện. Đầu tiên là số lượng rất lớn các thiết kế đạt tới độ bão hòa. Chúng có thể được tái tạo và phục vụ khách hàng rất tốt. Chúng là những ứng cử viên xuất sắc cho những dự báo xu hướng trong những năm trước, nhưng chúng không có cải tiến.
Người dẫn đầu nằm trong nhóm “Làm tới chết – done to death” trong năm nay, bao gồm các thiết kế có chim, khủng long, ma quỷ, con người, cây cối, bóng mờ, hiệu ứng flip books (lật trang), hoa, trái cây và dấu X.
Nhóm khác đối lập. Ở đây, bạn có lẽ thấy hai hoặc ba biểu trưng mang theo xu hướng và phán đoán. Tuy nhiên không có gì quá nghiêm trọng, và chắc chắn không đảm bảo nó sẽ phát triển tốt hơn.
Một số ví dụ từ các nghiên cứu trong năm nay
Twixt (nửa nọ, nửa kia) Chúng chứa các mấu nối kỳ quặc giữa các điểm đề nghị kết nối.
Góc bom (Angle bombs) Chúng chứa các dạng hình học rất góc cạnh, đôi khi tam giác, và thường hỗn loạn, không đối xứng, như một vụ nổ từ các mảnh phát ra từ trung tâm.
Lá hỗn hợp (leaf amalgams) Những chiếc lá được sử dụng để tạo thành những chiếc xe hơi, con nguời, những chiếc là khác, .. bất kỳ hình dạng gì.
Sao chép (copy) Các thiết kế này sử dụng các từ vụn vặt (minute words) như là các yếu tố đồ họa, nhưng các từ không bao giờ có thể đọc được, nó là chất liệu, không phải chữ.
Bán ảnh – Vùng nửa tối (Penumbra) Nghĩ về các vòng hào quang của các lớp và các vòng sáng đầy màu sắc, nhưng không hoàn toàn tập trung vào mỗi cái.
Đá nguyên khối (Monoliths) Hình vuông hoặc chữ nhật nằm trong các góc phối cảnh và xuất hiện để bị dịch chuyển.
Thể loại thứ ba cho thấy xu hướng vững chắc cho năm. Trong các nhóm này, từ 10 tới 12 biểu trưng sẽ sẽ xuất hiện như hoàn toàn mới hay có sự phát triển thành công vượt lên những xu hướng trước đây đã có.
Hàng ngàn biểu trưng có lẽ giống như một mẫu thử nhỏ, nhưng thời gian chứng minh các phương pháp làm việc này hoạt động với sự chính xác kỳ lạ. Những người tiên phong sẽ tạo ra các khóa học cho những gì sắp tới.
Một thực tế thú vị về các xu hướng nóng: Chúng đến từ bất cứ lúc nào, bất cứ nơi nào. Khi chúng tôi bắt đầu báo cáo này, thật khó có thể tập trung vào một kiểu để đặt tên một ví dụ. Ví dụ tốt có thể nổi lên từ nơi này, hoặc có thể có những sự giống nhau cơ bản từ nơi khác.
Nó không phải sự thật nữa: Mạng lưới internet toàn cầu khiến các ý tưởng nằm chồng lên nhau ở các địa điểm khác nhau, cho dù chả chút gì liên quan tới nhau.
Các hướng thiết kế khác
Nó là gì?
Bắt đầu một cảm giác nhầm lẫn thật sự về nhận thức sự khác biệt giữa các biểu trưng, favicon (icon trên thanh tiêu đề web), nút ứng dụng, icon. Ví dụ, nếu bạn chỉ ra cho người dùng favion của google, họ sẽ nhận ra đó là biểu trưng của Google. Đây không phải sự chính xác về kỹ thuật, nhưng về cảm giác nó có vẻ tương tự.
Hơn bao giờ hết chúng ta tạo các icon và biểu trưng có mối liên kết để sử dụng cho các thiết bị điện tử kỹ thuật số. Nhiều hơn và nhiều hơn, chúng ta cần phải thiết kế để biến các biểu trưng/biểu tượng/favicon ở kích thước nhỏ, hình vuông và bo tròn. Các chi tiết có thể mất đi. Chức năng hoàn toàn bị điều khiển bởi hình dạng.
Quay lại xu hướng cổ điển
Monogram (kiểu thiết kế biểu trưng bằng cách cho hai chữ lồng nhau) đang trở lại. Cách viết tắt được sử dụng và kết hợp lại. Một số cổ điển, một số lại rất đương đại.
Một sự lựa chọn rõ ràng hơn
Có rất nhiều trường hợp sử dụng độ trong suốt (Transparency) trong thiết kế biểu trưng, các màu tươi sáng hơn. Các yếu tố thiết kế có thể nằm chồng (overlap) lên nhau, kết quả của màu sắc tạo nên bởi sự kết hợp có thể đọc thông số, chứ không phải ngẫu nhiên. Kết quả là các giá trị màu sắc đã trở lại.
Bão hòa
Dribbble hay các trang thể hiện tác phẩm của bạn (portfolio sites) là những công cụ tốt, nhưng khi nó quá phổ biến nó vô tình san bằng những ý tưởng, cách nhìn. Các nhà thiết kế bắt đầu tham gia nhiều hơn, chia sẻ nhiều hơn vào các thiết kế biểu trưng, và sự bão hòa đã bắt đầu ảnh hưởng tới nó.
Lan tỏa
Một ảnh hưởng tích cực của sự tham gia chia sẻ lên thiết kế biểu trưng và minh họa. Khi một phong cách độc đáo xuất hiện trong nghề, chúng nhanh chóng ảnh hưởng tới người khác.
Báo cáo xu hướng 2012
Trong bài viết này, có gần 175.000 biểu trưng trên Logolounge. Mỗi thiết kế đại diện cho hàng trăm, hàng ngàn giờ thiết kế trên toàn thế giới. Đó là minh chứng cho việc chúng ta có thể có những bản báo cáo.
Vì vậy, cám ơn tới tất cả các bạn thiết kế, những người đã góp phần xây dựng báo cáo xu hướng qua nhiều năm qua.
iCon Clusters – Cụm biểu tượng

Các biểu tượng đại diện như một người đàn ông đi bộ, hay các biển báo toilet từ lâu đã là ngôn ngữ không thể thay thế cho thiết kế đồ họa. Chúng rất hữu ích với ý nghĩa trực tiếp.
Cả biểu tượng (icon) và biểu trưng (logo) đều là những giải pháp của ngôn ngữ hình ảnh (pictogram) sử dụng hình tượng nhằm truyền tải thông điệp, nhưng luôn có một danh giới giữa chúng, khi mà biểu tượng thì chung chung, còn biểu trưng có thể có tính cá nhân hơn (hoặc nên như vậy).
Các biểu tượng có vẻ quá phổ biến để nó được đưa vào thế giới của các doanh nghiệp. Câu hỏi là: Làm thế nào bạn gửi một thông điệp với một biểu tượng mà bạn làm (đại diện cho) một cái gì đó nhiều hơn thế?
Giải pháp: Hợp nhiều biểu tượng vào nhau với độ mờ nhất định. Đóng chúng vào một thông điệp duy nhất, thể hiện sự đơn giản và rõ ràng bằng hình ảnh, nhưng cũng chỉ ra chiều sâu của ý tưởng.
Điều này được quản lý cùng một cách, khi bạn bày tỏ bằng liên kết nhiều từ vào một câu. Với người thiết kế thì họ cần sử dụng các icon thay vì phát âm.
Liên kết có độ mờ

Thể hiện sức mạnh bởi cấu trúc một biểu trưng từ nhiều yếu tố là một cách làm có từ lâu. Liên kết các yếu tố cùng nhau với độ mờ thì rõ ràng là mới (tất nhiên không mới lắm). Các yếu tố có thể hợp vào thành một vòng tròn, hay một đường tuyến tính thì ý tưởng là giống nhau. Chúng cùng tạo nên một sức mạnh tổng hợp nhờ liên minh các yếu tố thiết kế.
Màu sắc được sử dụng chứng minh sự kết nối, khi các tông màu chồng lên nhau tạo nên một sắc độ khác.
Màu nước

Hàng năm, có ít nhất một xu hương tốt nhất để tạo nên một cây cầu kết nối giữa kỹ thuật với những gì gần gũi với con người. Và điều này được thực hiện bởi; có thể là một chiếc bàn chải, bút lông, hoặc một kỹ thuật trong phần mềm nhằm tạo một hiệu ứng thấm nước.
CooperVison, nhà sản xuất kính áp tròng thứ 3 trên thế giới, gần đây đã tung ra một bộ nhận diện mới, tạo bởi Siegle+Gale. Các thành viên trong đội thiết kế muốn truyền đạt công nghệ cùng với cảm xúc khi mang kính áp tròng.
Miếng khoai tây

Bất cứ ai từng ăn khoai tây chiên theo nhiều cách khác nhau, cắt lát mỏng, hay miếng dài đều có thể liên tưởng tới phong cách này. Chúng tạo ra những hình phẳng nhưng có không gian ba chiều độc đáo.
Sự thay đổi tốt hơn khi sử dụng chuyển màu trên bề mặt (Gradient) để xác định hình dáng là rất quan trọng để tạo nên một hình ảnh thành công. Nếu chỉ nhìn thấy phẳng, chúng có thể hiển thị như các vòng xoắn của một dấu vô cực.
Anaglyphs (một loại kính để xem phim 3D)

Kỹ thuật 3D được phát triển bởi một người pháp vào những năm 1850. Từ cách đây vài năm, kể từ khi có kỹ thuật 3D các thiết kế đã xuất hiện kiểu “lé màu”, các màu được đặt lệch và vùng chồng chéo tạo ra màu giống như trong in ấn.
Kỹ thuật này ban đầu chỉ là đặt lệch một chút nhằm tạo sự chú ý, nhưng gần đây nó được coi như truyền tải thông điệp về sự đa dạng ý nghĩa của biểu trưng.
Tập trung có chọn lọc

Kỹ thuật số và những kỹ thuật cao cấp cho phép bất cứ ai với một máy chụp hình hoặc một phần mềm cơ bản có thể tạo ra một hình ảnh với sự tập trung có chủ ý.
Làm mờ để tạo sự tương phản tinh tế là đặc trưng của kiểu thiết kế này. Kỹ thuật này cho phép người xem tập trung ngay vào điều cần tập trung, hoặc tạo ảo giác gây sự chú ý với người xem.
Woven – Vải dệt

Tất nhiên nó có thể là bất cứ thứ gì, nhưng nó trở nên mới và phổ biến trong vòng vài năm qua. Có rất nhiều những bản dệt thô gợi nhớ những chiếc ghế từ thời đại cũ.
Tính chất lồng vào nhau từ các hướng kết hợp thành một sức mạnh, như những câu chuyện lâu đời nhất tạo ấn tượng cho thiết kế nhận diện. Hiện tại kỹ thuật này mới ở 2 chiều, sẽ không có gì đáng ngạc nhiên nếu chúng đan từ nhiều chiều trong thời gian tới.
Đan kết

Có một số thứ trong các thiết kế gợi nhớ những bề mặt của một miếng thịt bò cắt lát. Chúng được kết hợp để “nấu nướng” với nhau, nhưng vẫn có khả năng bung ra khi không còn ràng buộc. Màu trắng giữa các yếu tố trong các thiết kế liên kết các mảng với nhau.
Những đường lòng vòng khiến biểu trưng xuất hiện ba chiều, cho dù các màu có thể đơn sắc. Để phá vỡ sự đơn điệu, một số sử dụng màu khác nhau. Nói chung các đường vòng giống như nét vẽ nguệch ngoạc của một đứa trẻ.
Năm 2007 đánh dấu sự xuất hiện phổ biến của các kiểu đồ họa có hiệu ứng “bóc, dán”. Xuất phát từ những mác thiết kế được dán trên các bao bì, các thiết bị – đi liền với dòng chữ “Hoàn toàn mới” hay “Cải tiến”… Chúng xuất hiện hiện đơn giản là hình tròn với thiết kế nghèo nàn.
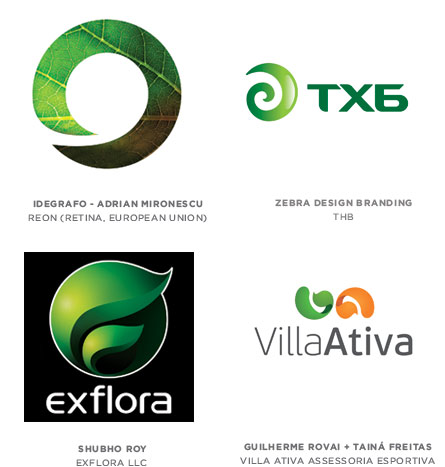
Mọc lên – Srout

Định hướng thiết kế bền vững là một chủ đề dài hơi, và các nhà thiết kế tiếp tục gieo thêm các mầm mống mới – mặc dù sự thu hoạch từ những giống cũ vẫn có kết quả tốt. Giải pháp của xu hướng này là những sắc xanh lá, kết quả của những hạt giống được trồng, nảy những mầm xanh trên mặt đất.
Mầm xanh là dấu hiệu của một chu kỳ mới trong của cuộc sống. Hình xoắn ốc là dấu hiệu tuyệt vời của sự tăng trưởng; Tất nhiên lúc này khó mà có được một bông hoa, đơn giản là sự bắt đầu của cuộc sống mới.
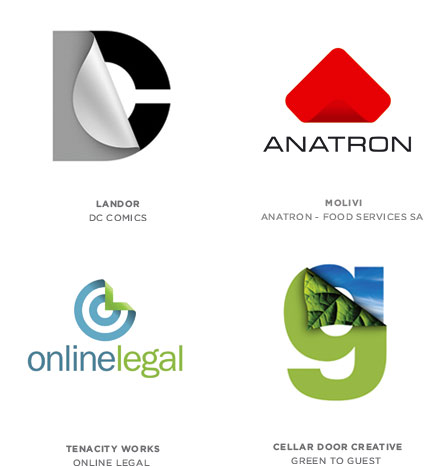
Bóc – Peel

Năm 2007 đánh dấu sự xuất hiện phổ biến của các kiểu đồ họa có hiệu ứng “bóc, dán”. Xuất phát từ những mác thiết kế được dán trên các bao bì, các thiết bị – đi liền với dòng chữ “Hoàn toàn mới” hay “Cải tiến”… Chúng xuất hiện hiện đơn giản là hình tròn với thiết kế nghèo nàn.
Những kiểu này đạt tới độ bão hòa vào năm 2010. Nhưng lúc này đây, với những hiệu ứng mới, chúng đem lại những cảm giác tái sinh, hoặc tiết lộ một phần những gì xảy ra phía sau.
Dc comics là một ví dụ tiêu biểu của phong cách này, biểu trưng với nhiều giải pháp được bóc tách một phần tiết lộ những câu truyện hẫp dẫn phía sau.
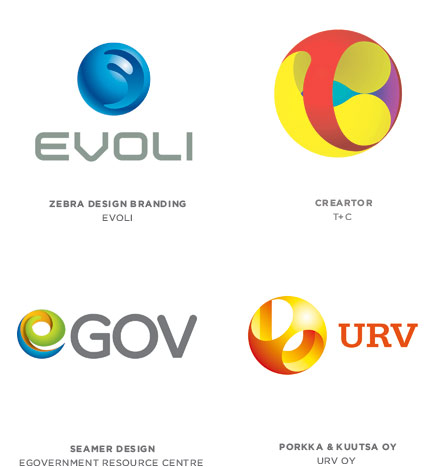
Hình cầu có chạm khắc – Sphere Carving

Hãy tưởng tượng bạn được đề nghị thiết kế một biểu trưng và bên cạnh đó, các công cụ bạn có là dụng cụ khắc. Một số biểu trưng trên khiến tôi liên tưởng tới những hình khắc trên ngà voi được tạo ra ở Trung Quốc.
Ở đây chúng ta có các hình cầu được chạm khắc tỉ mỉ, tạo ra các quả cầu lồng ghép vào nhau. Đây là ý tưởng của việc tạo một quả cầu với những vùng sáng, tối và các chi tiết để tạo ra những cấp bậc về ý nghĩa.
Điều này có thể là một hình dạng chữ hoặc một hình dạng trong một quá trình hay thậm chí là một cách phối màu trên bề mặt để tạo năng lượng cho nhận diện mới.
Người tiêu dùng sẵn sàng có những liên tưởng cho hình cầu, và cho dù họ tưởng tượng nó là “toàn cầu – global” hay “tự có – self-contained” hoặc “chính xác – precise”.
Họ hiểu thông điệp của biểu trưng được tạo bởi những gì không hiện hữu, chứ không phải là những gì được thêm vào.
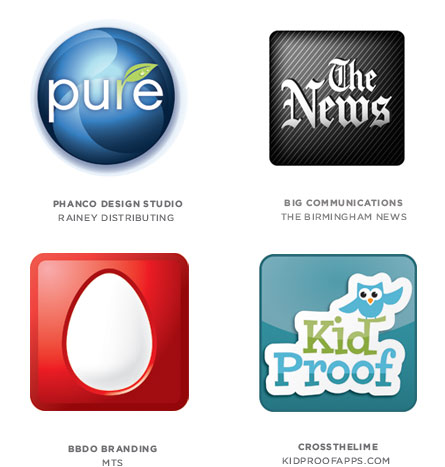
Ứng dụng – Apps

Thiết bị di động và những ngôn ngữ hình ảnh của ứng dụng có thể có tác động to lớn lên việc chúng ta sẽ thiết kế nhận diện như thế nào trong thập kỷ tới. Chúng ta đang ở giữa những khác biệt của biểu trưng, biểu tượng, symbols, favicon và những biểu tượng của ứng dụng (app button) bắt đầu xuất hiện.
Các yếu tố luôn có sự liên kết, nhưng kết quả của sự kết hợp giữa chúng sẽ là những loại mới không nằm trong những định nghĩa về thương hiệu thông thường. Các biểu tượng ứng dụng có phải là các biểu trưng (logo)?
Các nhà thiết kế đã có những nhiệm vụ của việc tao ra một biểu tượng sống trong thế giới ảo. Nếu nhãn hiệu chủ yếu sống trên danh sách của một thiết bị di động, bạn có thiết kế một biểu trưng và đặt nó như một biểu tượng dành cho ứng dụng, để tích hợp một lúc hai thiết kế ngay từ lúc bắt đầu?
Nó có bắt buộc phải sử dụng những kiểu bóng nổi của một nút 3 chiều như các biểu tượng ứng dụng, và nếu bạn làm như vậy, những hiệu ứng thực tế của biểu trưng hay cách nó xuất hiện ở nơi khác sẽ thế nào?
Chúng ta vẫn cần chờ đợi nhiều biểu trưng mang dáng vẻ của biểu tượng ứng dụng xuất hiện ngoài đời thực.
Lót đá – Tessellation

Mọc lên – Srout
 Định hướng thiết kế bền vững là một chủ đề dài hơi, và các nhà thiết kế tiếp tục gieo thêm các mầm mống mới – mặc dù sự thu hoạch từ những giống cũ vẫn có kết quả tốt. Giải pháp của xu hướng này là những sắc xanh lá, kết quả của những hạt giống được trồng, nảy những mầm xanh trên mặt đất. Mầm xanh là dấu hiệu của một chu kỳ mới trong của cuộc sống. Hình xoắn ốc là dấu hiệu tuyệt vời của sự tăng trưởng; Tất nhiên lúc này khó mà có được một bông hoa, đơn giản là sự bắt đầu của cuộc sống mới.
Định hướng thiết kế bền vững là một chủ đề dài hơi, và các nhà thiết kế tiếp tục gieo thêm các mầm mống mới – mặc dù sự thu hoạch từ những giống cũ vẫn có kết quả tốt. Giải pháp của xu hướng này là những sắc xanh lá, kết quả của những hạt giống được trồng, nảy những mầm xanh trên mặt đất. Mầm xanh là dấu hiệu của một chu kỳ mới trong của cuộc sống. Hình xoắn ốc là dấu hiệu tuyệt vời của sự tăng trưởng; Tất nhiên lúc này khó mà có được một bông hoa, đơn giản là sự bắt đầu của cuộc sống mới.
Bóc – Peel
 Năm 2007 đánh dấu sự xuất hiện phổ biến của các kiểu đồ họa có hiệu ứng “bóc, dán”. Xuất phát từ những mác thiết kế được dán trên các bao bì, các thiết bị – đi liền với dòng chữ “Hoàn toàn mới” hay “Cải tiến”… Chúng xuất hiện hiện đơn giản là hình tròn với thiết kế nghèo nàn. Những kiểu này đạt tới độ bão hòa vào năm 2010. Nhưng lúc này đây, với những hiệu ứng mới, chúng đem lại những cảm giác tái sinh, hoặc tiết lộ một phần những gì xảy ra phía sau. Dc comics là một ví dụ tiêu biểu của phong cách này, biểu trưng với nhiều giải pháp được bóc tách một phần tiết lộ những câu truyện hẫp dẫn phía sau.
Năm 2007 đánh dấu sự xuất hiện phổ biến của các kiểu đồ họa có hiệu ứng “bóc, dán”. Xuất phát từ những mác thiết kế được dán trên các bao bì, các thiết bị – đi liền với dòng chữ “Hoàn toàn mới” hay “Cải tiến”… Chúng xuất hiện hiện đơn giản là hình tròn với thiết kế nghèo nàn. Những kiểu này đạt tới độ bão hòa vào năm 2010. Nhưng lúc này đây, với những hiệu ứng mới, chúng đem lại những cảm giác tái sinh, hoặc tiết lộ một phần những gì xảy ra phía sau. Dc comics là một ví dụ tiêu biểu của phong cách này, biểu trưng với nhiều giải pháp được bóc tách một phần tiết lộ những câu truyện hẫp dẫn phía sau.
Hình cầu có chạm khắc – Sphere Carving
 Hãy tưởng tượng bạn được đề nghị thiết kế một biểu trưng và bên cạnh đó, các công cụ bạn có là dụng cụ khắc. Một số biểu trưng trên khiến tôi liên tưởng tới những hình khắc trên ngà voi được tạo ra ở Trung Quốc. Ở đây chúng ta có các hình cầu được chạm khắc tỉ mỉ, tạo ra các quả cầu lồng ghép vào nhau. Đây là ý tưởng của việc tạo một quả cầu với những vùng sáng, tối và các chi tiết để tạo ra những cấp bậc về ý nghĩa. Điều này có thể là một hình dạng chữ hoặc một hình dạng trong một quá trình hay thậm chí là một cách phối màu trên bề mặt để tạo năng lượng cho nhận diện mới. Người tiêu dùng sẵn sàng có những liên tưởng cho hình cầu, và cho dù họ tưởng tượng nó là “toàn cầu – global” hay “tự có – self-contained” hoặc “chính xác – precise”. Họ hiểu thông điệp của biểu trưng được tạo bởi những gì không hiện hữu, chứ không phải là những gì được thêm vào.
Hãy tưởng tượng bạn được đề nghị thiết kế một biểu trưng và bên cạnh đó, các công cụ bạn có là dụng cụ khắc. Một số biểu trưng trên khiến tôi liên tưởng tới những hình khắc trên ngà voi được tạo ra ở Trung Quốc. Ở đây chúng ta có các hình cầu được chạm khắc tỉ mỉ, tạo ra các quả cầu lồng ghép vào nhau. Đây là ý tưởng của việc tạo một quả cầu với những vùng sáng, tối và các chi tiết để tạo ra những cấp bậc về ý nghĩa. Điều này có thể là một hình dạng chữ hoặc một hình dạng trong một quá trình hay thậm chí là một cách phối màu trên bề mặt để tạo năng lượng cho nhận diện mới. Người tiêu dùng sẵn sàng có những liên tưởng cho hình cầu, và cho dù họ tưởng tượng nó là “toàn cầu – global” hay “tự có – self-contained” hoặc “chính xác – precise”. Họ hiểu thông điệp của biểu trưng được tạo bởi những gì không hiện hữu, chứ không phải là những gì được thêm vào.
Ứng dụng – Apps
 Thiết bị di động và những ngôn ngữ hình ảnh của ứng dụng có thể có tác động to lớn lên việc chúng ta sẽ thiết kế nhận diện như thế nào trong thập kỷ tới. Chúng ta đang ở giữa những khác biệt của biểu trưng, biểu tượng, symbols, favicon và những biểu tượng của ứng dụng (app button) bắt đầu xuất hiện. Các yếu tố luôn có sự liên kết, nhưng kết quả của sự kết hợp giữa chúng sẽ là những loại mới không nằm trong những định nghĩa về thương hiệu thông thường. Các biểu tượng ứng dụng có phải là các biểu trưng (logo)? Các nhà thiết kế đã có những nhiệm vụ của việc tao ra một biểu tượng sống trong thế giới ảo. Nếu nhãn hiệu chủ yếu sống trên danh sách của một thiết bị di động, bạn có thiết kế một biểu trưng và đặt nó như một biểu tượng dành cho ứng dụng, để tích hợp một lúc hai thiết kế ngay từ lúc bắt đầu? Nó có bắt buộc phải sử dụng những kiểu bóng nổi của một nút 3 chiều như các biểu tượng ứng dụng, và nếu bạn làm như vậy, những hiệu ứng thực tế của biểu trưng hay cách nó xuất hiện ở nơi khác sẽ thế nào? Chúng ta vẫn cần chờ đợi nhiều biểu trưng mang dáng vẻ của biểu tượng ứng dụng xuất hiện ngoài đời thực.
Thiết bị di động và những ngôn ngữ hình ảnh của ứng dụng có thể có tác động to lớn lên việc chúng ta sẽ thiết kế nhận diện như thế nào trong thập kỷ tới. Chúng ta đang ở giữa những khác biệt của biểu trưng, biểu tượng, symbols, favicon và những biểu tượng của ứng dụng (app button) bắt đầu xuất hiện. Các yếu tố luôn có sự liên kết, nhưng kết quả của sự kết hợp giữa chúng sẽ là những loại mới không nằm trong những định nghĩa về thương hiệu thông thường. Các biểu tượng ứng dụng có phải là các biểu trưng (logo)? Các nhà thiết kế đã có những nhiệm vụ của việc tao ra một biểu tượng sống trong thế giới ảo. Nếu nhãn hiệu chủ yếu sống trên danh sách của một thiết bị di động, bạn có thiết kế một biểu trưng và đặt nó như một biểu tượng dành cho ứng dụng, để tích hợp một lúc hai thiết kế ngay từ lúc bắt đầu? Nó có bắt buộc phải sử dụng những kiểu bóng nổi của một nút 3 chiều như các biểu tượng ứng dụng, và nếu bạn làm như vậy, những hiệu ứng thực tế của biểu trưng hay cách nó xuất hiện ở nơi khác sẽ thế nào? Chúng ta vẫn cần chờ đợi nhiều biểu trưng mang dáng vẻ của biểu tượng ứng dụng xuất hiện ngoài đời thực.
Lót đá – Tessellation
 Là người theo dõi những báo cáo, chúng tôi thấy nhiều sự tương đồng giữa các biểu trưng với các biểu trưng Bucky và Pixels từ hai năm trước. Chúng là một ví dụ hoàn hảo của việc đánh giá sự tiến triển của một xu hướng, khi các nhà thiết kế không ngừng cải thiện, đóng góp chất xám cho nó. Ở đây, nhiều hình học được tập hợp trong một chuỗi để bao bọc một khu vực với các hình lập lại. Thường thì các thành phần các nhân tố chia sẻ một bảng màu thông thường và xuất hiện những hiệu ứng chồng chéo (overlap) và bóng mờ (transparency). Chất liệu Mosaic tạo ra từ những dao động phức tạp thành những giải pháp vô cùng đơn giản, được tạo từ số lượng nhỏ của các yếu tố. Bên cạnh vẻ đẹp nổi bật của chúng, những biểu trưng này biểu đạt khái niệm về một sức mạnh được tạo ra từ nhiều yếu tố. Nó thể hiện sự khoa học của toán học và cung cấp, đảm bạo sự chính xác.
Là người theo dõi những báo cáo, chúng tôi thấy nhiều sự tương đồng giữa các biểu trưng với các biểu trưng Bucky và Pixels từ hai năm trước. Chúng là một ví dụ hoàn hảo của việc đánh giá sự tiến triển của một xu hướng, khi các nhà thiết kế không ngừng cải thiện, đóng góp chất xám cho nó. Ở đây, nhiều hình học được tập hợp trong một chuỗi để bao bọc một khu vực với các hình lập lại. Thường thì các thành phần các nhân tố chia sẻ một bảng màu thông thường và xuất hiện những hiệu ứng chồng chéo (overlap) và bóng mờ (transparency). Chất liệu Mosaic tạo ra từ những dao động phức tạp thành những giải pháp vô cùng đơn giản, được tạo từ số lượng nhỏ của các yếu tố. Bên cạnh vẻ đẹp nổi bật của chúng, những biểu trưng này biểu đạt khái niệm về một sức mạnh được tạo ra từ nhiều yếu tố. Nó thể hiện sự khoa học của toán học và cung cấp, đảm bạo sự chính xác.
Vòng xoắn – Arc Twists
 Hình học thường được sử dụng như sự đơn giản, hình tròn, tam giác và hình vuông. Đã xuất hiện nhiều hơn hình dạng kỳ quặc, nhưng tôi chắc chắn chúng không nhiều hơn đầu ngón tay. Không có bóng mờ, hay phân cấp, điều này xuất hiện sự thách thức trong hình dạng để tái tạo hình ảnh hai chiều. Các kỹ thuật trong thiết kế biểu trưng đã tạo thêm ra những thách thức về hình dạng, thêm vào vốn từ vựng về hình ảnh vốn đã vô cùng phức tạp của chúng ta. Các hình dạng có thể xuất hiện khi một đối tượng chuyển động vòng tròn theo một chu kỳ, tạo ra sự thay đổi năng động. Vòng xoắn cũng đem lại một cảm giác linh hoạt và bước qua những trang mới.
Hình học thường được sử dụng như sự đơn giản, hình tròn, tam giác và hình vuông. Đã xuất hiện nhiều hơn hình dạng kỳ quặc, nhưng tôi chắc chắn chúng không nhiều hơn đầu ngón tay. Không có bóng mờ, hay phân cấp, điều này xuất hiện sự thách thức trong hình dạng để tái tạo hình ảnh hai chiều. Các kỹ thuật trong thiết kế biểu trưng đã tạo thêm ra những thách thức về hình dạng, thêm vào vốn từ vựng về hình ảnh vốn đã vô cùng phức tạp của chúng ta. Các hình dạng có thể xuất hiện khi một đối tượng chuyển động vòng tròn theo một chu kỳ, tạo ra sự thay đổi năng động. Vòng xoắn cũng đem lại một cảm giác linh hoạt và bước qua những trang mới.
Họ hàng – Cousin Series
 Trong báo cáo năm 2011 chúng tôi đã lưu ý về xu hướng thiết kế loạt biểu trưng. Và chúng là các nhãn hiệu có “họ hàng” với nhau trong một ý tưởng tổng thể. Năm nay, chúng ta tiếp tục nhìn thấy sự gia tăng, nhưng với các biến đổi trên bề mặt hoặc kỹ thuật sử dụng để soạn ra các biểu trưng. Tất cả thành viên vẫn trong một gia đình, nhưng các biến thể của chúng không giống như anh em ruột (giữ nhiều điểm chung) mà giống như có họ hàng.
Trong báo cáo năm 2011 chúng tôi đã lưu ý về xu hướng thiết kế loạt biểu trưng. Và chúng là các nhãn hiệu có “họ hàng” với nhau trong một ý tưởng tổng thể. Năm nay, chúng ta tiếp tục nhìn thấy sự gia tăng, nhưng với các biến đổi trên bề mặt hoặc kỹ thuật sử dụng để soạn ra các biểu trưng. Tất cả thành viên vẫn trong một gia đình, nhưng các biến thể của chúng không giống như anh em ruột (giữ nhiều điểm chung) mà giống như có họ hàng. Thiết kế | Logo | Identity | Website | Advertising | Decor | Package Thiết kế | Logo | Identity | Website | Advertising | Decor | Package
Thiết kế | Logo | Identity | Website | Advertising | Decor | Package Thiết kế | Logo | Identity | Website | Advertising | Decor | Package



